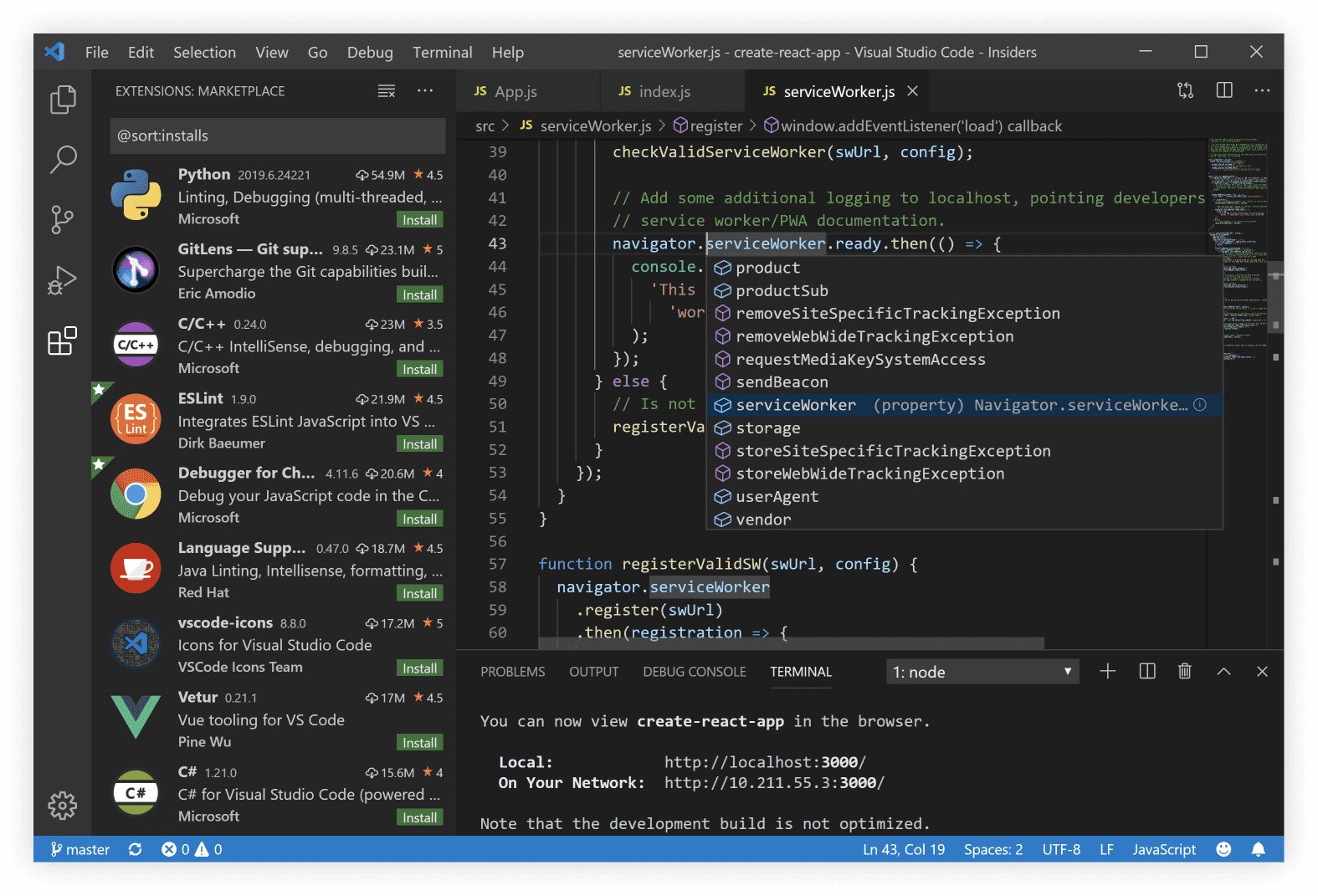
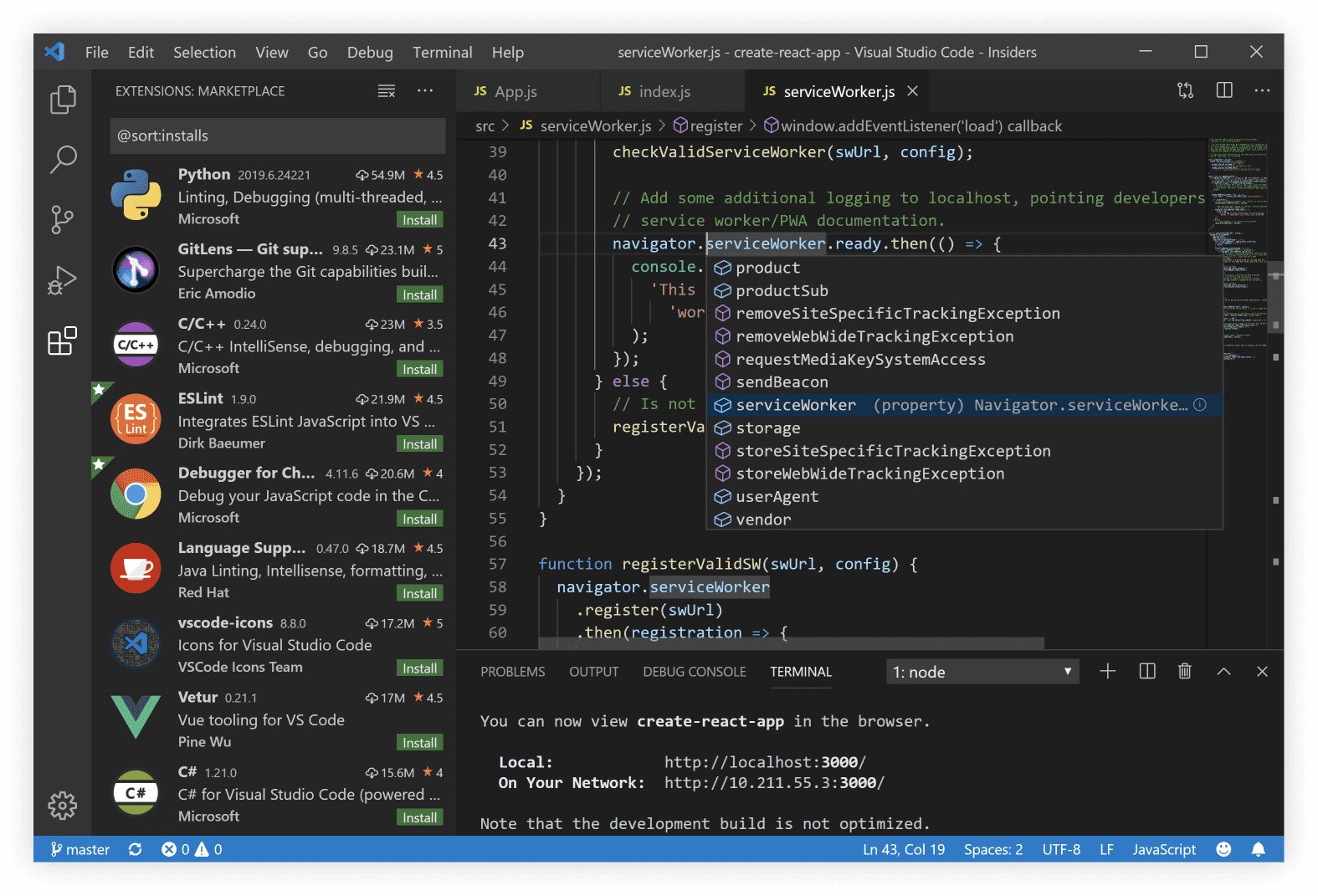
لو بتدور على محرر أكواد سهل، سريع، واحترافي، يبقى Visual Studio Code هو الحل! البرنامج ده مش بس مجاني ومفتوح المصدر، لكنه كمان مدعوم من مايكروسوفت وبيشتغل على كل الأنظمة. في الدليل ده هتتعرف على كل حاجة محتاجها: من التثبيت، لأهم المميزات، للإضافات اللي هتخلي حياتك أسهل كمبرمج.


▸ ما هو VS Code؟
- محرر أكواد مجاني ومفتوح المصدر من تطوير Microsoft.
- يدعم أكثر من 70 لغة برمجة عن طريق الإضافات.
- بيشتغل على أنظمة: Windows, macOS, Linux.
▸ كيفية تحميل وتثبيت VS Code
- ادخل على الموقع الرسمي للتحميل.
- اختار نظام التشغيل بتاعك (Windows – macOS – Linux).
- نزّل الملف وشغله عادي جداً (Next → Install → Finish).
- أول ما تفتحه، ممكن تختار الثيم اللي يعجبك وتفعّل اللغة المناسبة.
▸ مميزات رهيبة
- ⚡ IntelliSense (اقتراح ذكي للكود).
- 🔧 تكامل مدمج مع Git.
- 🐞 أداة Debug قوية لتتبع الأخطاء.
- 🌐 Live Share: شير الكود مع زميلك في نفس اللحظة.
- 🚀 Remote Development: اشتغل على سيرفر بعيد كأنه على جهازك.
- 🎨 آلاف الثيمات وتخصيصات الواجهة.
▸ أهم اختصارات الكيبورد
| الاختصار | الوظيفة |
|---|---|
Ctrl + Shift + P |
فتح قائمة الأوامر |
Ctrl + ` |
فتح التيرمنال الداخلي |
F12 |
الذهاب لتعريف الدالة |
▸ أفضل إضافات ممكن تنزلها
Prettier
بيظبط تنسيق الكود تلقائي
ESLint
يكتشف أخطاء JavaScript
Live Server
يشغل موقعك محلي بسرعة
▸ إمتى تستخدم Live Share أو Remote Dev؟
- Live Share: لو بتشتغل مع زميلك عن بُعد وعاوزين تكتبوا كود في نفس الوقت.
- Remote Dev: لما يكون عندك سيرفر (VPS مثلاً) وعاوز تشتغل عليه كأنك على جهازك.
▸ أفضل البدائل لو مش عاجبك VS Code
- Sublime Text: خفيف وسريع جدًا.
- JetBrains WebStorm: مخصص لمشاريع ضخمة.
- Vim: لعشاق الكيبورد والتحكم الكامل.
▸ أسئلة شائعة
- هل VS Code بيدعم العربي؟ آه، وبيشغل UTF-8 بدون مشاكل.
- هل لازم أنزل إضافات؟ مش شرط، لكن الإضافات هتفرق جدًا في تجربتك.
- هل في فرق بينه وبين Visual Studio؟ أيوه، Visual Studio أكبر وأتقن لمشاريع .NET، لكن VS Code أخف وأكتر مرونة.
📌 Pro Tip:
اضغط Ctrl + K Z وشغل Zen Mode عشان تركز بدون أي تشتيت 👨💻🔥
.jpg)
قولنا رأيك... كل كلمة منك بتفرق!